หลังจากไม่ได้เขียน Web มานานทำให้รู้สึกตกยุคสมัยกับเขามาก จนโปรเจคนึง เพื่อนโจ๊กบอกใช้ jQuery Validation อ้า..แจ๋วแฮะ โอเคมาเริ่มเลย
jQuery Validation Plugin คืออะไร?
มันก็คือ plugin เสริมของ Java Script Library ยอดนิยมอย่าง jQuery ช่วยให้เราเขียน validate input ฝั่ง client ที่ user กรอกใน form ได้ง่ายและสะดวกขึ่น
ตัวอย่างเช่น สมมุติว่าเรามี requirement ว่า “ให้สร้าง form ที่มี textbox ที่สำหรับใส่ username และห้ามเป็น blank” เราก็เริ่มจาก
สร้าง form
<form id="f" action="index.html">
<input id="username" name="username" type="text" />
<input type="submit" />
</form>
เราก็จะได้ form โง่ๆมาตัวนึง ซึ่งยังไม่ได้ validate อะไรเลย
ใส่ jquery validation libraly ลงไปใน html
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.0/jquery.validate.js"></script>
แน่นอนเราต้องการจะใช้ library มันก็ต้องทำการ define ก่อนนว่าเราจะใช้ 1.jquery และ 2.jquery.validate ปล.สองอันนี้เขายอมให้ hot link ได้ครับ
กำหนดให้ form มีการ validate และระบุว่า field ไหน validate
<script>
$(document).ready(function(){
// 1. defind form have to validate
$('#f').validate();
// 2. add rules for validate
$('#username').rules('add', { required: true });
});
</script>
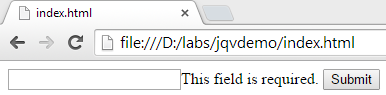
ข้อ1. ใน form เรามี form ที่ใช้ id ว่า ‘f’ เราก็บอกมันง่ายๆเลยว่าให้ ‘f’ validate ซะ ต่อมาข้อ 2. เรามี field ที่ใช้ id ว่า username ก็ระบุต่อไปว่า field username นั้นมี rules และจะเพิ่ม required rule ให้ ซึ่งหลังจากเราเพิ่มการ validate ลงไปและลอง submit เราก็จะได้.. สรุป…
สรุป…
หลักๆคือเราสามารถ validate ได้ง่ายโดยแค่ระบุให้ได้ว่า field มีี rule อะไรบ้างเท่านั้นเอง ส่วน jquery validation นั้นมี rule อะไรเตรียมไว้บ้างนั้นเดี๋ยวค่อยมาดูกัน สุดท้ายท่าจบจะประมาณนี้
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.0/jquery.validate.js"></script>
<script>
$(document).ready(function(){
// defind form have to validate
$('#form').validate();
// add rules for validate
$('#username').rules('add', { required: true });
});
</script>
</head>
<body>
<form id="form" action="index.html">
<input id="username">
<input type="submit">
</form>
</body>
</html>
อ้างอิง: http://jqueryvalidation.org/
